 이번 업데이트로 다음과 같은 기능이 제공됩니다.
이번 업데이트로 다음과 같은 기능이 제공됩니다.
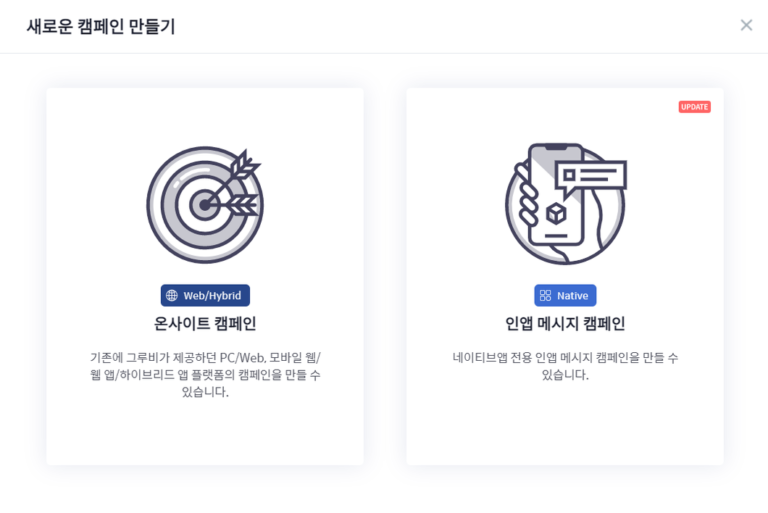
온사이트 캠페인에 ‘플랫폼’ 항목이 추가되었습니다.
- Web/Hybrid : 기존에 그루비가 제공하던 PC/Web, 모바일웹/웹앱/하이브리드앱 플랫폼의 캠페인을 만들 수 있습니다.
- Native : 네이티브앱 전용 인앱 메시지 캠페인을 만들 수 있습니다.
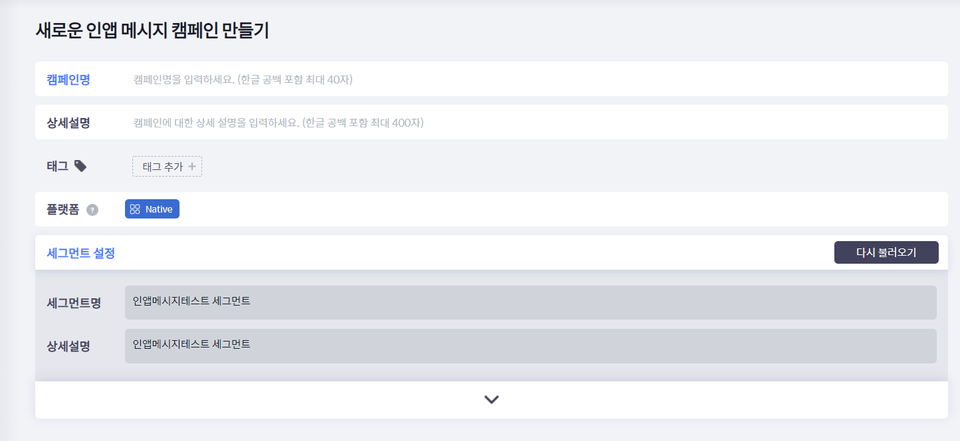
세그먼트 타겟팅 활용범위에 ‘온사이트(Native)’ 항목이 추가되었습니다.
온사이트(Native) 세그먼트 생성 후 인앱 메시지 캠페인 생성이 가능합니다.
온사이트(Native) 세그먼트 변수 안내
- 시스템변수: 접속OS, 접속IP, 접속 IP대역대
- 방문행동: 방문 페이지 ID, 사이트 검색어, PDP-상품명, PDP-상품가격, PDP-카테고리명


방문 페이지 ID는 앱 개발 시 개발자가 설정한 페이지 ID입니다.
인앱 메시지 유형은 세가지 제공됩니다
- 팝업: 모바일 화면 중앙에 이미지 형태의 팝업을 노출합니다. 팝업 뒤의 배경은 딤 처리 됩니다.
- 스티키 배너 기본형: 모바일 화면 상단 또는 하단에 띠 형태의 배너를 노출합니다. 배너 뒤의 배경은 딤 처리되지 않습니다.
- 스티키 배너 버튼형: 모바일 화면 상단 또는 하단에 버튼과 이미지를 포함한 형태의 배너를 노출합니다. 배너 뒤의 배경은 딤 처리되지 않습니다.
 사용 방법
사용 방법
- 그루비 어드민 페이지 로그인 후 왼쪽 메뉴의 세그먼트 타겟팅을 클릭한다.
- 새로운 세그먼트 만들기 활용 범위 : 온사이트(Native)를 선택한다.

- 새로운 캠페인 만들기를 클릭 한다.

- 인앱 메시지 캠페인을 선택 한다.

- 활용 범위 : 온사이트(Native)로 생성된 세그먼트를 불러온다.
- 메시지 유형(팝업/스티키 배너 기본형/스티키 배너 버튼형)을 선택한다.
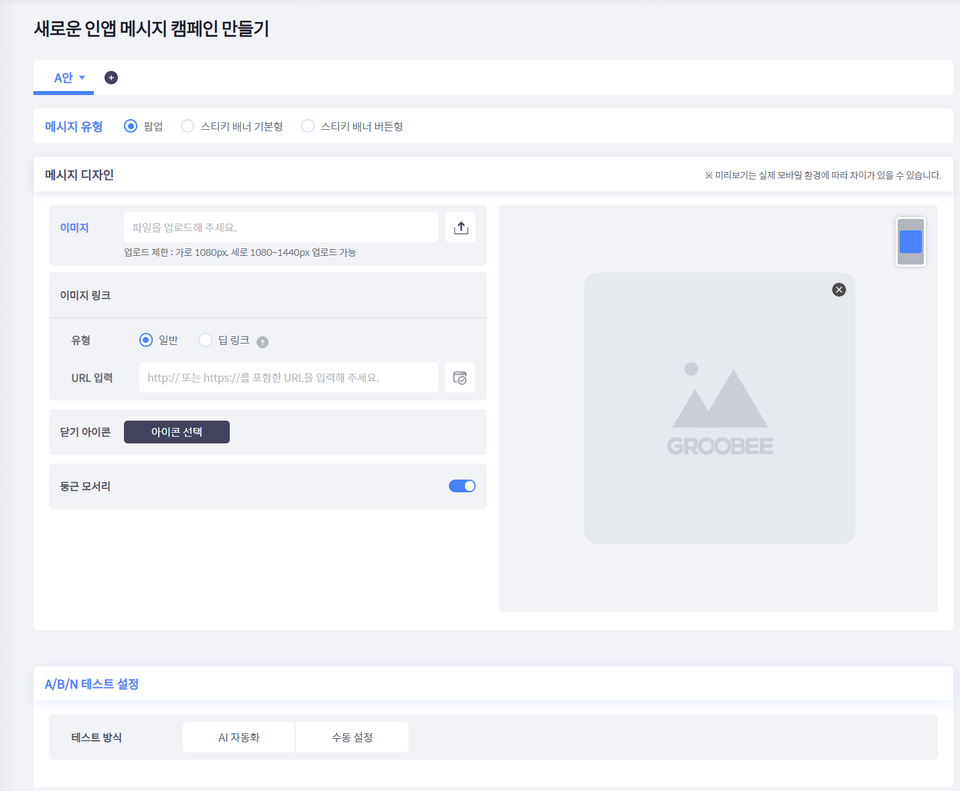
팝업

[이미지]
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 이미지 사이즈는 1080 * 1080px을 권장합니다. (가로 1080px 고, 세로 1080~1440px까지 업로드 가능합니다.
- JPG, PNG 파일만 업로드 가능
[이미지링크]
- 일반-사용자가 팝업 이미지 클릭할 때 웹 브라우저를 실행해 특정 페이지로 이동시킬 수 있습니다. 이미지 링크는 http:// 또는 https://를 포함하여 입력해 주세요.
- 딥 링크 사용자가 팝업 이미지를를 클릭할 때 앱 내의 특정 화면으로 연결할 수 있습니다. Android, iOS 두 OS 유형의 링크 값을 Scheme://Path 형태로 200자 이내로 입력해 주세요.
[닫기아이콘]
- 클릭 시 닫기 아이콘 모양을 지정할 수 있습니다.
- 닫기 아이콘 클릭은 캠페인 클릭 전환에 포함되지 않습니다.
[닫기아이콘]
- On인 경우 팝업의 모서리를 둥글게 처리합니다.
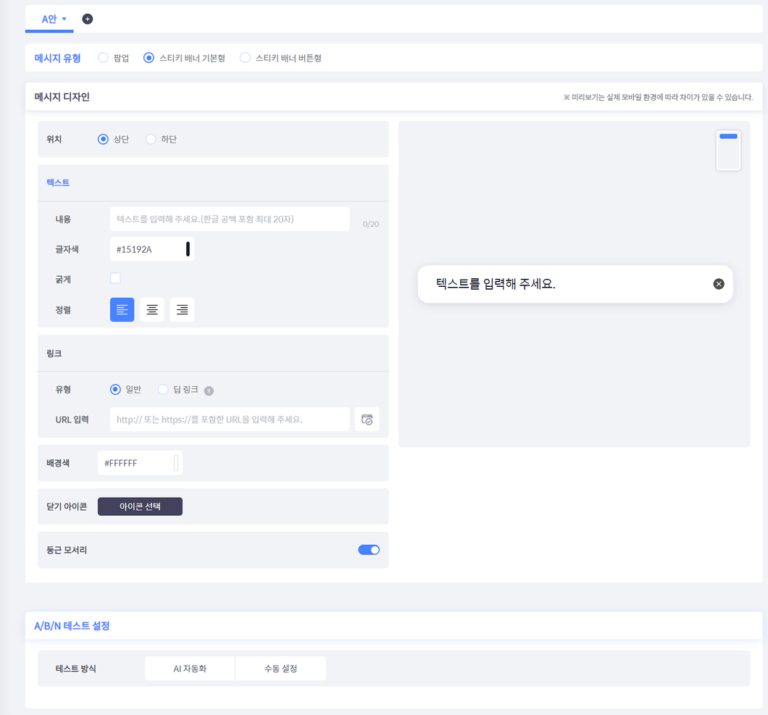
스티키 배너 기본형

[위치]
- 스티키 배너가 노출될 위치를 선택할 수 있습니다.
- 스티키 배너와 상태바 또는 네비게이션바 사이의 간격 수정을 원할 경우 별도 그루비팀에 문의해 주세요.
[텍스트]
- 한글 공백 포함 최대 20자까지 입력 가능합니다.
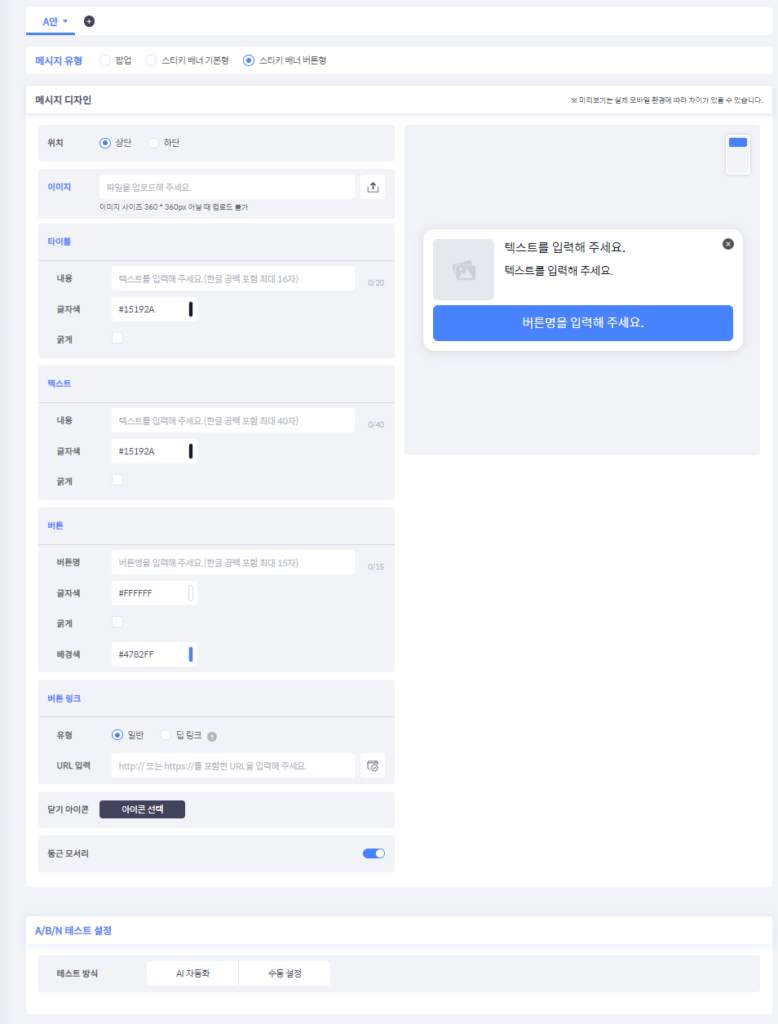
스티키 배너 버튼형

[이미지]
- 이미지 사이즈는 360 * 360px만 업로드 가능합니다(JPG, PNG 파일만 업로드 가능)
[타이틀]
- 한글 공백 포함 최대 16자까지 입력 가능합니다.
[텍스트]
- 한글 공백 포함 최대 40자까지 입력 가능합니다.
[버튼]
- 버튼명은 한글 공백 포함 최대 15자까지 입력 가능합니다.
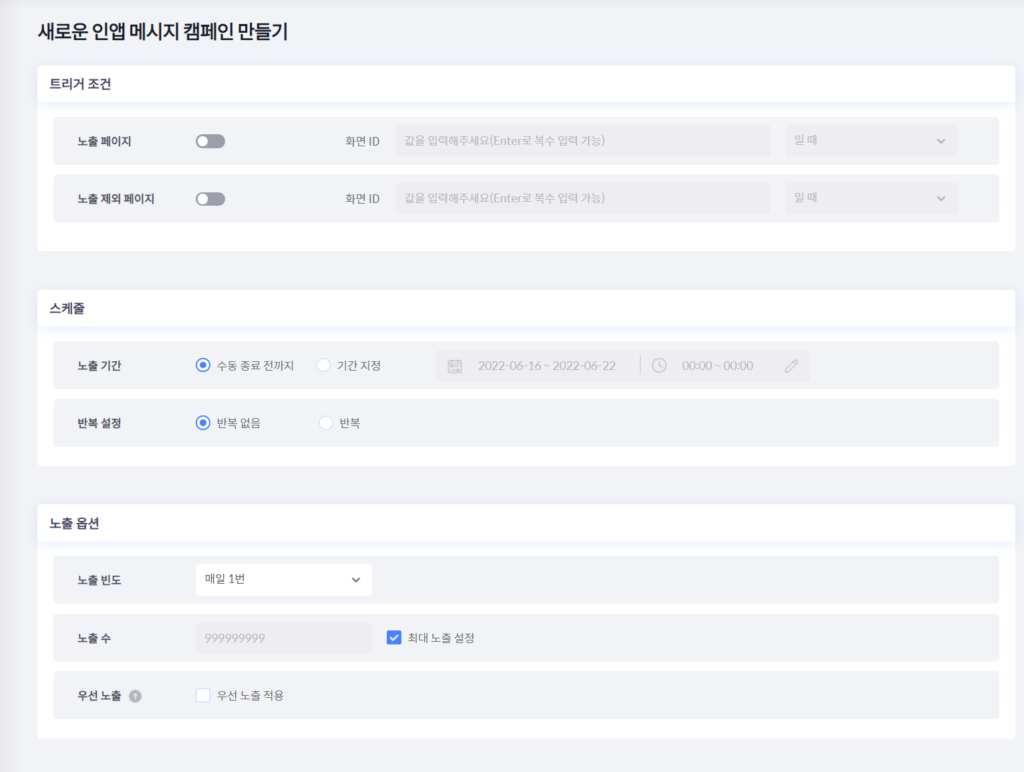
옵션 설정

[트리거 조건]
- 노출페이지 / 노출 제외 페이지
- 화면 ID 값 입력
[스케줄]
- 노출기간/반복설정
[노출옵션]
- 노출빈도
- 노출수
- 우선노출
