최근 온라인 쇼핑몰의 첫 페이지는 메인 페이지보다 카테고리나 상품 상세페이지로 랜딩시키는 비중이 높은 추세입니다. 특정 상품을 찾는 고객에게 연관된 콘텐츠를 바로 안내하여 반송률(이탈률)을 낮추고 전환을 유도하기 위함이죠.
이러한 추세에도, 여전히 쇼핑몰의 첫인상을 좌우하는 것은 단연 메인 페이지라고 할 수 있습니다. 메인 페이지에는 브랜드의 가치나 컨셉이 반영되기 때문입니다. 그러나 메인 페이지는 브랜드 컨셉이 잘 녹아있는 반면, 세일즈적인 측면도 고려되어야 합니다. 브랜딩을 강조한 나머지 메인 페이지에서 상품이 잘 보이지 않는다면 이 또한 좋은 메인 페이지가 될 수 없으니까요.
‘좋은’ 메인 페이지는 어떻게 만들 수 있을까요? 우선, 메인 페이지에 대한 반복적인 테스트가 필요합니다. 테스트를 통해 인사이트를 발견하고, 적용하고, 성과를 확인하는 일련의 과정을 반복해야 합니다. 이를 위해 많은 쇼핑몰이 새로운 웹페이지를 기획하고, 개발하고, 적용하는데요. 테스트 기간을 1~2일 정도 지켜보고 성과가 좋지 않으면 다시 원래 페이지로 되돌아 갑니다. 웹 페이지를 변경하는 것은 자칫 큰 손실을 불러올 수도 있기 때문에 대부분 소극적으로 변화를 시도하고, 정확한 데이터를 쌓기도 전에 원래의 상태로 돌아가는 경우가 많습니다.
그 결과, 동기간 진행하는 테스트가 아니라 각각 다른 시점에 테스트하여 차이가 발생하기도 하기도 합니다. 혹은 테스트 기간이 너무 짧아지면 표본의 크기가 작아져 결과의 신뢰성을 담보하지 못하는 경우도 생깁니다. 결과적으로 잘못된 판단을 할 가능성이 높아지는 것입니다. (* 그루비 블로그 참고 ▶ A/B 테스트에 존재하는 함정)
그렇다면 메인 페이지 A/B 테스트는 어떻게 해야 잘할 수 있을까요?
이번 시간에는 작년 11월에 런칭된 그루비의 ‘다이내믹 UI’ 기능을 활용하여 메인페이지 A/B 테스트를 진행한 고객 사례를 공유하고자 합니다.
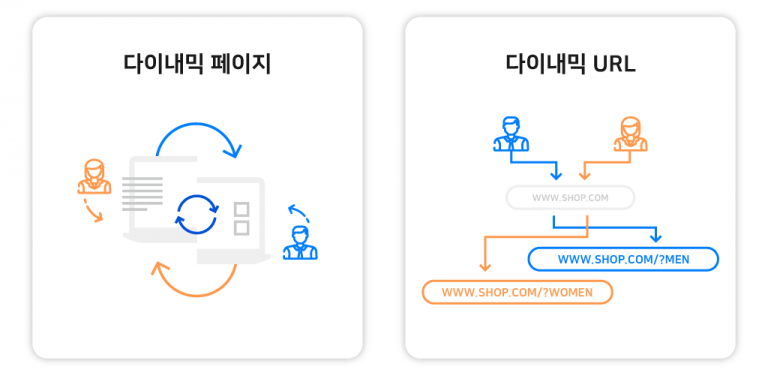
그루비의 ‘다이내믹 UI’는 기존에 제공하던 팝업 형태의 메시지와 달리, 타겟팅 조건에 따라 웹페이지의 일부 요소(이미지, 버튼, 텍스트 등)를 변경해서 보여주거나(다이내믹 페이지), 특정 웹페이지를 다른 페이지로 이동시켜 타겟 고객들에게 좀 더 자연스럽게 맞춤형 페이지를 노출(다이내믹 URL)할 수 있는 기능입니다.

10~20대 고객들에게 많은 사랑을 받고 있는 스킨케어 브랜드 코스알엑스는 그루비의 다이내믹 URL 기능을 활용하여 메인 페이지를 A/B 테스트했습니다. 메인 페이지 A/B 테스트를 진행하게 된 계기와 활용 방법은 어땠는지, 코스알엑스 마케팅팀 담당자와의 인터뷰를 통해 소개하겠습니다.
1. 코스알엑스 소개 부탁드립니다! 코스알엑스는 어떤 브랜드인가요?
코스알엑스는 민감 피부를 위한 저자극 스킨케어 브랜드입니다. 대표적인 제품으로는 ‘원스텝 오리지널 클리어 패드’가 있는데요, 전 세계 뷰티 어워드 24관왕을 달성했을 만큼 많은 사랑을 받은 제품입니다. ‘EXPECTING TOMORROW’라는 브랜드 슬로건 아래 고객의 더 나은 내일을 위한 제품과 일상에 편리함을 주는 스마트한 아이템을 지속적으로 선보이고 있습니다.

2. 그루비를 도입하시게 된 계기가 무엇인가요?
코스알엑스 홈페이지의 경우 재방문, 재구매 비중이 높습니다. 기존 고객들에게 보다 다양하고 특정한 혜택을 제공하고 싶어 그루비를 도입하게 되었습니다.
3. 코스알엑스의 홈페이지의 컨셉에 대해 소개해주세요! 그리고 홈페이지에서 중요하게 생각하는 요소는 무엇인가요?
현재 코스알엑스의 메인 페이지는 단순한 화면으로 구성되어 있는데요. 복잡함보다는 미니멀리즘을 추구하는 브랜딩 컨셉 때문입니다. 코스알엑스 홈페이지에 들어와서 가장 먼저 보게 되는 것이 메인 배너이기 때문에, 고객들에게 가장 중요하게 소구되는 포인트라고 생각해요. 그래서 그루비를 활용하여 메인 배너 테스트를 진행하게 되었습니다.

4. 진행하신 메인 배너 A/B 테스트 캠페인에 대해 소개해주세요!
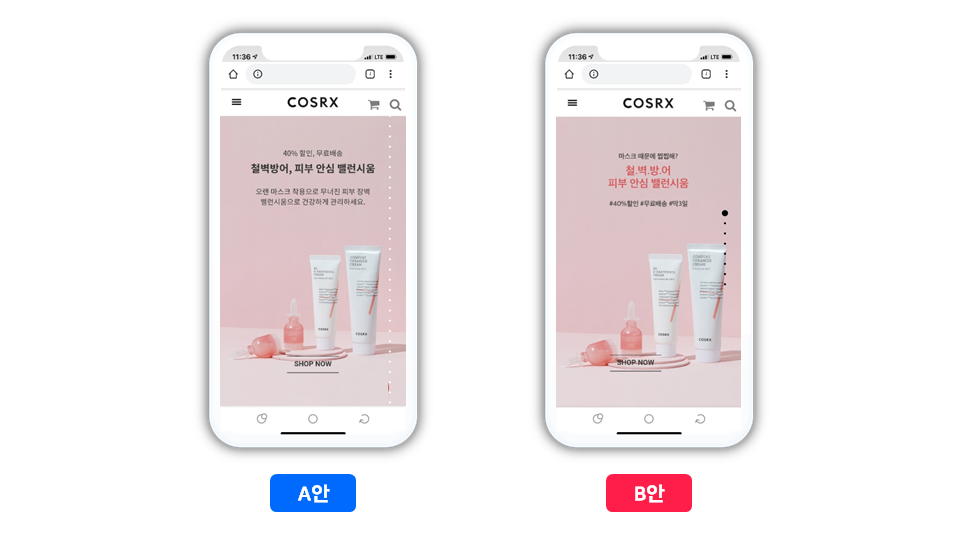
이번에 진행했던 다이내믹 UI 캠페인은 고객들이 메인 페이지로 들어왔을 때, 보이는 메인 배너를 다음과 같이 두 가지 안으로 A/B 테스트하는 것이었습니다.

이번 테스트에서 A안은 기존의 정형화된 레이아웃에 맞춘 메인 배너 카피, B안은 새롭게 시도한 카피였습니다. A안과 B안을 구성할 때 두 가지 요소를 고려했는데요. 첫 번째는 혜택 메시지에 차이를 두고 A안의 혜택 메시지는 ‘할인, 무료배송’을 강조한 반면, B안은 마스크를 많이 착용하는 요즘의 경향, 시의성을 강조했구요. 두 번째는 B안을 A안에 비해 좀 더 간결한 레이아웃으로 구성했는데, 기존의 틀에서 벗어나 새로운 레이아웃의 메인 배너 카피를 시도해볼 수 있었다는 점도 좋았습니다.
5. 그루비의 다이내믹 UI 기능을 사용하면서 세팅하는 데에 어려운 점은 없으셨나요?
저는 이번 캠페인을 테스트할 때 다이내믹 URL 기능을 사용했는데요. 테스트 페이지(B안)를 만들고, 그루비 캠페인 세팅할 때 URL만 설정하면 되니까 쉬웠어요. 특별히 어려운 점이요? 없었어요. (웃음)
6. 그루비의 다이내믹 UI 기능 활용하시기 전에도 랜딩페이지 테스트를 한 적이 있으신가요?
네. 상품 상세 페이지를 A/B 테스트한 적이 있었어요. 다만 그때는 동기간에 A/B 테스트를 진행할 수가 없어서 A안을 1~2일 정도 테스트하고, 그 이후에 B안으로 페이지를 바꾼 후 같은 기간 진행했습니다. 반면 그루비는 같은 기간 동안에 정해진 노출 비율에 따라 무작위로 고객들에게 A안과 B안을 동시에 노출시킬 수 있으니까 더 정확한 A/B 테스트를 할 수 있어서 좋았어요.
7. 다음에는 다이내믹 UI로 어떤 캠페인을 테스트해보고 싶으신가요?
이번에 진행했던 캠페인은 메시지만 바꾸는 거였는데, 다음 번에는 이미지도 함께 바꿔서 테스트를 해보고 싶어요. 예를 들어 ‘마스크가 찝찝해?’라는 문구가 있다면 마스크를 쓴 사람 이미지를 일러스트로 그린다든가 하는 아이디어가 있겠죠. 이미지까지 문구와 어울리게 하면 더 효과가 있을지 궁금해요.
8. 지금까지 운영했던 그루비 캠페인 중에서 가장 성과가 좋았던, 기억에 남는 캠페인은 무엇인가요?
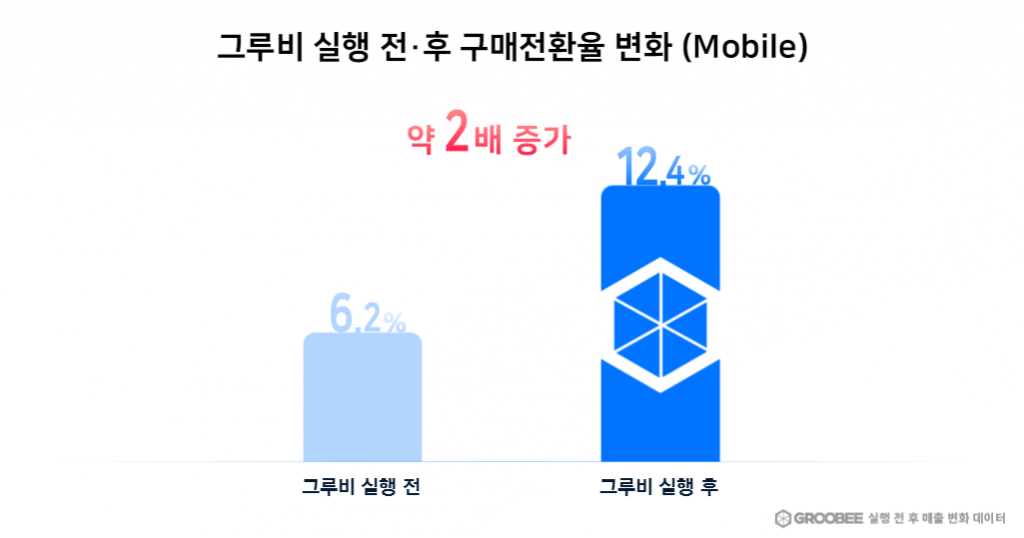
심야 시간대 올빼미 족을 위한 쿠폰 캠페인이 성과가 좋았어요. 코스알엑스 구매 고객의 시간대를 보면 22시 이후 주문 고객의 비율이 상당히 높습니다. 이에 따라서 심야 시간에 방문하는 고객에게 20% 쿠폰을 발급하도록 설정해놓았는데요. 현재 모바일 웹에서는 그루비 배너 비노출에 비해 구매 전환율이 약 2배 이상 높은 것으로 보여져 성과가 만족스럽습니다. 모바일 앱은 충성고객 비율이 높아서인지, 혜택 메시지에 대한 반응률이 1.6배 더 높게 나타났습니다.

9. 앞으로 그루비에 바라는 점이 있다면? 마지막으로 편하게 한 마디 말씀 부탁드립니다!
그루비를 다양하게 활용할 수 있는 팁들이 계속 업데이트 되었으면 좋겠습니다. 특히 특이하고 좋은 아이디어로 그루비를 활용하고 있는 사례들도 꾸준히 공유 부탁드려요.
지금까지 스킨케어 브랜드 코스알엑스의 다이내믹 UI 캠페인 활용 사례를 살펴보았습니다. 코스알엑스 마케팅 담당자님의 말씀처럼 앞으로 그루비를 활용한 효과적이고 흥미로운 사례들을 많이 공유할 수 있도록 노력하겠습니다. 마케터 여러분, 그루비를 통해 더 쉽고 빠르게 메인 페이지를 테스트하고, 성과를 개선해보세요!
▶ 다이내믹 UI 기능 자세히 알아보기
▶ 매력적인 메인 페이지를 만드는 ‘다이내믹 UI’ 가이드 3가지
▶ 다이내믹 UI로 CTA(클릭 유도) 버튼 클릭률을 높이는 팁 3가지

그루비는 온사이트 (On-site) 마케팅 솔루션입니다. 핵심은 쇼핑몰에 접속 중(On-site)인 고객의 관심사, 상황을 파악할 수 있는 ‘실시간 타겟팅’과 타겟 발견 즉시 마케팅 메시지를 자동으로 전달하는‘실시간 메시징’입니다. 그루비를 통해 다양한 타겟 세그먼트를 설정하고, 각각의 세그먼트 니즈에 맞는 쇼핑몰의 혜택이나 상품 정보 등의 마케팅 메시지를 전달할 수 있습니다. 이러한 온사이트 (On-site)마케팅은 구매전환율과 객단가를 높이는 성과를 거두고 있습니다.
