지난 시간에는 스킨케어 브랜드 코스알엑스의 메인 페이지 A/B 테스트 사례와 함께 A/B 테스트의 중요성에 대해 설명드렸는데요. A/B 테스트의 중요성은 알고 있지만, 어디서부터 시작해야 할 지 막막하신가요? A/B 테스트를 처음 시작한다면 자사몰의 어느 부분부터 시작해야 할까요?
넷플릭스의 실험 플랫폼 디렉터 콜린 맥파렌드의 저서 ‘A/B 테스트를 통한 웹사이트 전환율 최적화’에서는 ‘웹 사이트 분석 시 전환 기회를 어디서 찾는지’에 대해 다음과 같은 방법들을 소개하고 있습니다.
# 웹 사이트 분석 시 전환 기회를 찾는 방법
- 퍼널 분석: 구매 퍼널의 시작부터 끝까지 분석해, 이탈율이 가장 높은 영역을 찾아라.
- 이탈률 분석: 고객이 참여하지 않고 사이트를 이탈하는 페이지를 분석해 개선 방안을 검토하라.
- 세션 응답/히트맵: 고객이 어디를 클릭하는지, 얼마나 스크롤하는지, 어떤 요소가 관심을 끄는지 관찰하라. 초점을 맞추고자 하는 곳이었는지 검토하라.

이번 시간에는 A/B 테스트를 시작하기 위한 준비 단계, 웹 사이트에서 테스트할 페이지와 요소를 찾는 방법에 대해서 소개하겠습니다.
1. 퍼널 분석: 구매 퍼널의 시작부터 끝까지 분석해, 이탈률이 가장 높은 영역을 찾아라
마케팅 퍼널이란 ‘잠재 고객이 제품과 서비스를 인지하고, 관심을 가진 이후 웹사이트를 방문하여 회원가입, 구매 등 전환을 발생하기까지 일련의 과정을 분석하는 방법론’(*참고 : 마케팅 퍼널의 어떤 단계에 집중하는지 점검해보세요! – 첫 방문자를 고객으로 전환하기)이죠. 마케팅 퍼널을 통해 어떤 페이지가 이탈율이 높은지 파악하면 개선할 페이지, 즉 A/B 테스트를 진행할 페이지를 찾을 수 있습니다.

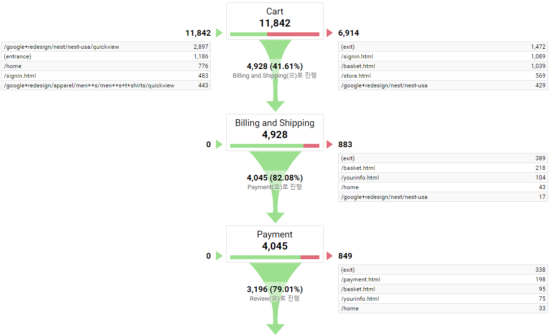
예를 들어 구글 애널리틱스와 같은 웹 로그 분석 툴에서 이러한 구조의 퍼널이 발견된다면, 장바구니에서 주문서 페이지로 이탈률이 매우 높다는 것을 알 수 있습니다. 장바구니에 담아놓고 주문서로 이어지지 않고 이탈하는 요소들을 분석해서 A/B 테스트를 진행할 수 있을 것입니다.
또는 퍼널 분석 결과 상세 페이지에서 결제까지 바로 전환되는 비율보다 장바구니에 담아둔 후 결제까지 이어지는 비율이 더 높을 수도 있습니다. 이런 경우 장바구니로 유도하는 요소를 강조하는 것이 아이디어가 될 수 있겠죠. 일반적으로 커머스 사이트에서는 구매하기와 장바구니 버튼 중 전자를 더 강조하는 경향이 있지만, 역으로 장바구니 버튼을 강조하는 것을 A/B 테스트해볼 수도 있습니다.
2. 이탈률 분석 : 고객이 참여하지 않고 사이트를 이탈하는 페이지를 분석해 개선 방안을 검토하라.
퍼널 분석을 통해 이탈률이 높은 페이지를 찾았다면, 해당 페이지 내의 요소를 분석해 개선점을 찾아야 합니다.
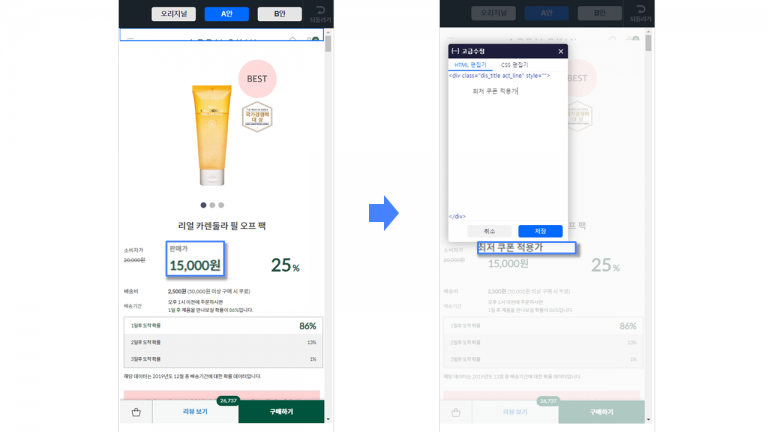
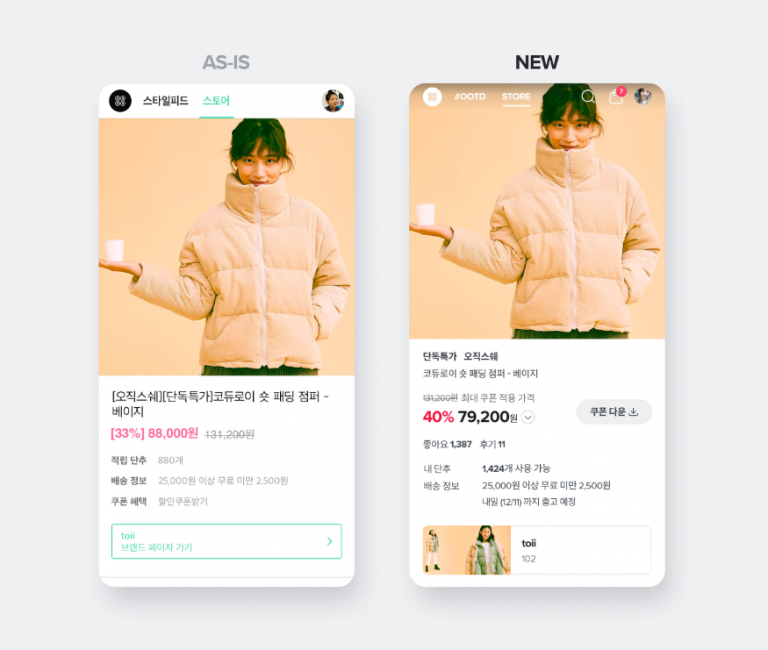
SNS 기반 쇼핑 플랫폼 스타일쉐어는 상품 상세 페이지의 이탈률을 개선하기 위해 A/B 테스트를 활용했습니다. 먼저 상세 페이지로 유입되는 고객들의 경로를 분석한 결과, 대부분의 고객들이 네이버 가격 비교 사이트에서 유입된다는 사실을 밝혀냈습니다. 이러한 사실로 고객들이 가격에 민감하다는 것을 인지했고, ATF 영역에서 ‘최대 쿠폰 적용 가격’을 노출하고, 최저가 하나만을 강조했습니다. 결과적으로는 구매완료까지 전환율이 약 20% 상승한 결과를 얻을 수 있었다고 합니다.
(*ATF: Above the fold. 웹 페이지에서 스크롤을 하지 않고 볼 수 있는 영역)

3. 세션 응답/히트맵: 고객이 어디를 클릭하는지, 얼마나 스크롤하는지, 어떤 요소가 관심을 끄는지 관찰하라. 초점을 맞추고자 하는 곳이었는지 검토하라.
페이지 내에서 어떤 영역이 고객의 참여율이 높은지 확인하려면, 히트맵이나 웹 로그 분석툴을 활용하는 것도 좋은 방법이 될 수 있습니다.
전통적으로는 고객이 페이지를 열었을 때 가장 먼저 보이는 ATF(Above the fold) 영역의 구성이 중요했는데요. 과연 최근에도 ATF 영역이 가장 중요할까요? 반드시 그런 것은 아니라고 합니다.
☑ ATF(Above the fold) 영역이 고객들에게 이전만큼 중요하지 않은 이유
- 사용자에게 스크롤은 너무 당연한 것이 되었기 때문 (트위터, 페이스북은 스피드를 이용한 대표적인 서비스)
- ATF를 정확하게 예측하기에는 디바이스 종류가 너무 다양 (스마트폰, 스마트워치, 태블릿, 노트북 등)
(출처: Is Staying “Above the Fold” Still Relevant in Website Design?)
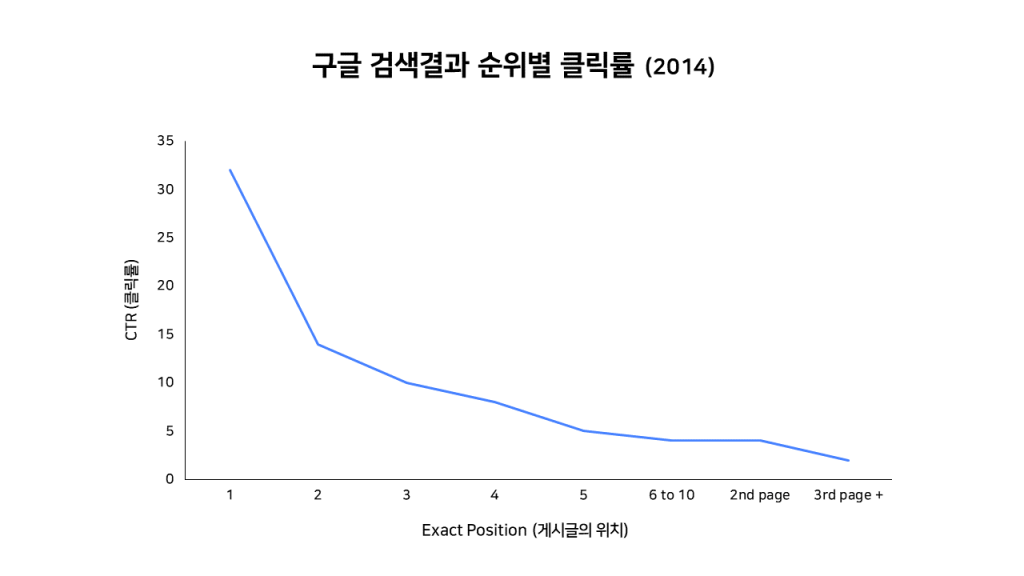
구글의 조사 결과, 검색 결과 노출 순위에 따른 클릭률을 확인했을 때 첫 페이지에서는 ATF와 BTF의 구분이 의미를 가지지만 두 번째 페이지부터는 큰 의미를 가지지 못 하는 것으로 나타나기도 했습니다.

검색결과 페이지에서 일반적으로 ATF는 4~5개 정도의 링크가 보이는 화면이고, 그 밑으로 보이는 화면은 BTF(Below the fold)라고 합니다. 조사 결과 그래프를 확인했을 때 첫 페이지의 클릭률은 ATF에 집중되어 있지만, 다음 페이지로 넘어가면서 위 아래 고른 클릭률을 보이므로 ATF와 BTF의 구분이 무색해집니다.
우리 자사몰에서는 특정 페이지의 어떤 영역이 고객의 관심을 가장 많이 끄는지, 반대로 개선해야할 영역은 어느 부분인지 파악해서 A/B 테스트를 진행해보세요.
콜린 맥파랜드는 책에서 이렇게 말합니다.
‘이미 생각 중인 아이디어는 더 이상 복잡하게 만들 필요가 없다. 명백한 것들로 시작하라!’
거창한 것보다는 명백한 것부터, 지금 바로 테스트를 시작해보세요!
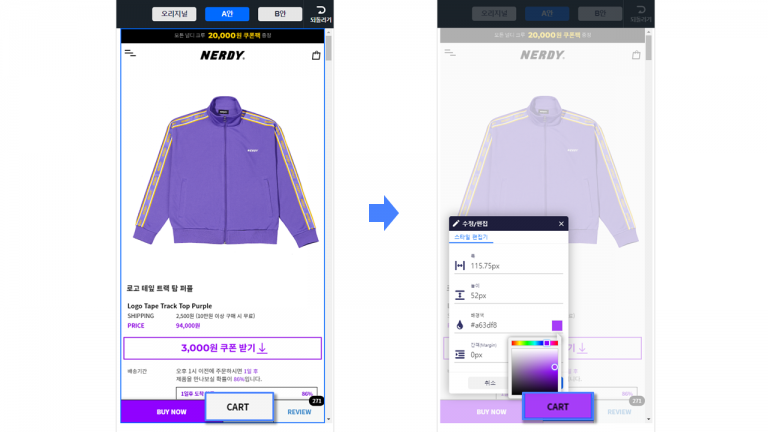
📝 그루비 활용 Tip 1) CTA 버튼 A/B 테스트 하기
그루비의 다이내믹 UI를 활용하면 CTA 버튼 색깔도 1초만에 바꾸고, A/B 테스트까지 진행할 수 있습니다.

📝 그루비 활용 Tip 2) 유입 채널별로 ATF 영역 A/B 테스트하기
그루비의 다이내믹 UI를 활용하면 유입 채널별로 기준을 다르게 설정한 가격을 보여주고, A/B 테스트를 진행할 수 있습니다. 예를 들어 네이버 가격 비교 사이트를 통해 유입된 고객들에게 ‘최대 쿠폰 적용 가격’을 제시하는 것과 기존 가격표를 보여주는 것을 A/B 테스트하여 성과를 확인해보세요.